 Firefox 4 Beta (version 1) considered to be stable and safe to use for daily web browsing, though the features and content may change before the final product release.
Firefox 4 Beta (version 1) considered to be stable and safe to use for daily web browsing, though the features and content may change before the final product release.
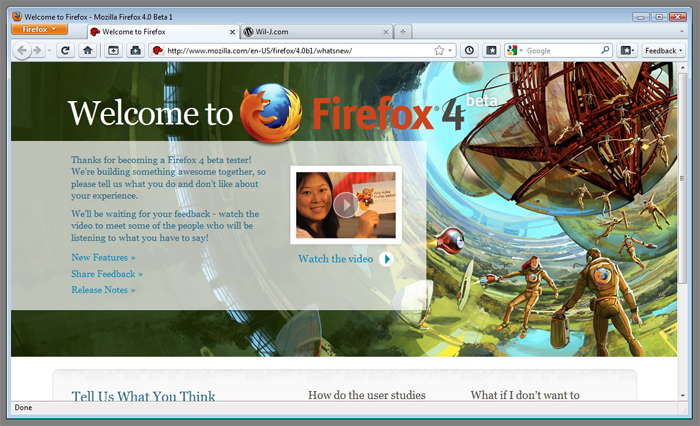
What’s good about it is that when you try the Beta Version, your previously installed version of Firefox won’t be replace by the beta version. You’ll still have the option to use the Beta and the Non-Beta Version you have, but you have to fully close the Beta before you can use your previous Non-Beta Version and vice versa. Below is a screenshot of the New UI of Firefox 4. For me it’s somehow look-a-like of the Opera Browser if you’re familiar with the browser, they almost got the same UI (User Interface) style. To try and check out Opera, click here. To try out Firefox 4, click here.
So What’s New?
- Tabs are now on top by default on Windows only – OSX and Linux will be changing when the theme has been modified to support the change.
- On Windows Vista and Windows 7 the menu bar has been replaced with the Firefox button.
- You can search for and switch to already open tabs in the Smart Location Bar
- New Addons Manager and extension management API (UI will be changed before final release)
- Significant API improvements are available for JS-ctypes, a foreign function interface for extensions.
- The stop and reload buttons have been merged into a single button on Windows, Mac and Linux.
- The Bookmarks Toolbar has been replaced with a Bookmarks Button by default (you can switch it back if you’d like).
- Crash protection for Windows, Linux, and Mac when there is a crash in the Adobe Flash, Apple Quicktime or Microsoft Silverlight plugins.
- CSS Transitions are partially supported.
- Full WebGL support is included but disabled by default at this time.
- Core Animation rendering model for plugins on Mac OS X. Plugins which also support this rendering model can now draw faster and more efficiently.
- Native support for the HD HTML5 WebM video format.
- An experimental Direct2D rendering backend is available on Windows, turned off by default.
- Web developers can use Websockets for a low complexity, low latency, bidirectional communications API.
- Web developers can update the URL field without reloading the page usingHTML History APIs.
- More responsive page rendering using lazy frame construction.
- Link history lookup is done asynchronously to provide better responsiveness during pageload.
- CSS :visited selectors have been changed to block websites from being able to check a user’s browsing history.
- New HTML5 parser.
- Support for more HTML5 form controls.
So try it out! Just click on the link below to download. Filesize is 9MB Happy testing! 🙂
Tell us what you think!